

Medium/Material Special
Visualisierung bedeutet, Inhalte (z.B. Sachaussagen, Prozesse, Gefühle) optisch umzusetzen oder vorzuführen.
Eine Visualisierung ist mehr als nur die bildhafte Präsentation eines Sachverhaltes, sie stellt auch Sie als SL dar. Egal ob Sie sich für eine Visualisierung mit einer Präsentations-Software, Tafel, Flipchart oder anderen Medien entscheiden. Die TN bekommen dadurch einen Eindruck von Ihnen und dem Seminar. Visualisierung erzeugt Emotionen und wirkt wie die Visitenkarte eines Seminars. Deshalb sollte eine Visualisierung, wie die Seminarplanung, gut vorbereitet und überlegt werden.
Für eine erste Ideensammlung bietet es sich an, ein Brainstorming durchzuführen („Welche Assoziationen fallen mir spontan zu dem zu präsentierenden Thema ein?“). Dabei ist es wichtig alle Ideen in Stichpunkten aufzuschreiben, egal wie abwegig oder auch langweilig sie zu Beginn erscheinen mögen. Aus dieser Sammlung können Sie sich für eine erste Auswahl entscheiden. Wählen Sie etwas Interessantes, Außergewöhnliches oder Originelles aus. Sie können zu diesen Begriffen ein erneutes Brainstorming anschließen. Dies bietet sich besonders dann an, wenn die Visualisierung Ihrer Veranstaltung unter einer Leitidee/Leitmotto stehen soll. So könnte das Seminar durchgängig anhand einer Metapher dargestellt werden. Hierfür könnten Sie die Veranstaltung z.B. auf der Grundlage eines passenden Films aufbauen und zur Einleitung der verschiedenen Themen immer wieder Sequenzen des Films zeigen (z.B. ein Führungskräfteseminar anhand des Films „Apollo 13“ o.Ä.).
Wenn Sie sich für eine Idee entschieden haben, können Sie anfangen, Skizzen zu erstellen (scribbeln) oder Gegenstände auszuwählen. Falls Sie Anregungen benötigen, nutzen Sie Mal- oder Kinderbücher, Comics, Clip-Art-Sammlungen, Zeitschriften und das Internet.
Als nächsten Schritt sollten Sie sich für die Medien (Flipchart, Pinnwand, Präsentations-Software, Overhead-Projektor, Tafel) entscheiden. Zu empfehlen ist ein Medien-Mix.
Manche Aktionsformen haben klar definierte Methoden, aber auch hier können Sie die Medien variieren und für Ihr Seminar anpassen. Gestaltungselemente für die Visualisierung sind Texte und bildhafte Sprache, Schaubilder und Diagramme, Bilder, Symbole und Vorführungen.
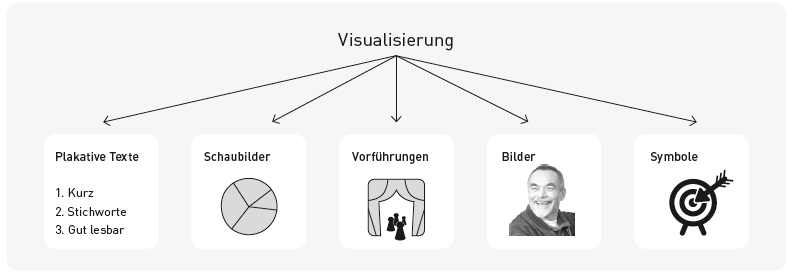
Wir zeigen Ihnen diese Arten der Visualisierung:

I. Plakative Texte und bildhafte Sprache
Plakative Texte Sie eignen sich für Zusammenfassungen, Aufzählungen (Listen), Gegenüberstellungen (z.B. Vorteile – Nachteile).
Bildhafte Sprache Versuchen Sie abstrakte Größen (Kräfte, Mengen, Prozesse) in menschliche Maße umzurechnen und Metaphern (bildhafte Wendungen) zu finden.
II. Schaubilder und Diagramme
Diagramme verwandeln Aussagen und Zahlen in Bilder. Grundsätzlich:
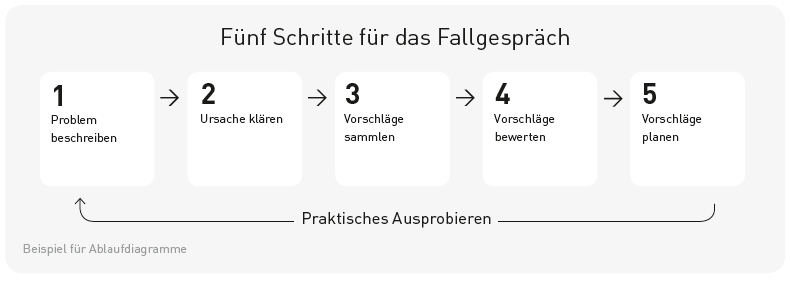
a) Aufbau- und Ablaufdiagramme Geeignet für die Darstellung von Strukturen (z.B. Hierarchien und Aufgaben in Organisationen) und Vorgehensweisen/Abläufen. Die Aktionsform Mind-Mapping ist z.B. eine methodisch eingebundene Möglichkeit, Strukturen sichtbar zu machen.

Regeln für Aufbaudiagramme
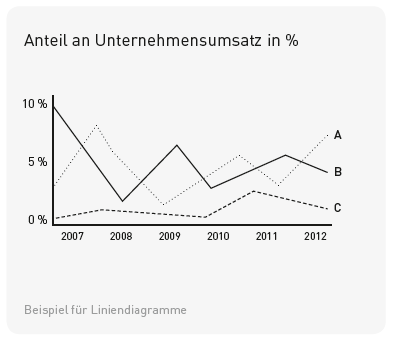
b) Kurven- oder Liniendiagramme Geeignet für Entwicklungen (Trends, Schwankungen) und für deren Vergleiche (z.B. Umsatzentwicklungen, Leistungstrends, Fluktuationsraten).
Regeln für Kurven und Liniendiagramme

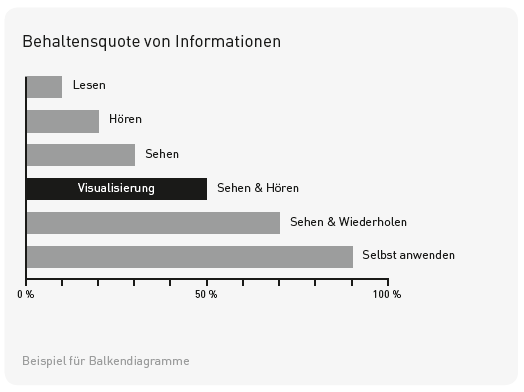
c) Balken- oder Säulendiagramme Geeignet für Vergleiche in Prozentzahlen oder auch in absoluten Werten (z.B. für Meinungen, Bestände, Verbrauchszahlen usw.).
Regeln für Balken- oder Säulendiagramm

d) Kreis- oder Tortendiagramme Geeignet, um prozentuale Teilmengen von einem Ganzen sichtbar zu machen (z.B. Stimmenanteile, Sitzverteilung, Gelderverwendung, Umsatzanteile, Zusammensetzung von Kursen).
Regeln für Kreis- oder Tortendiagramme

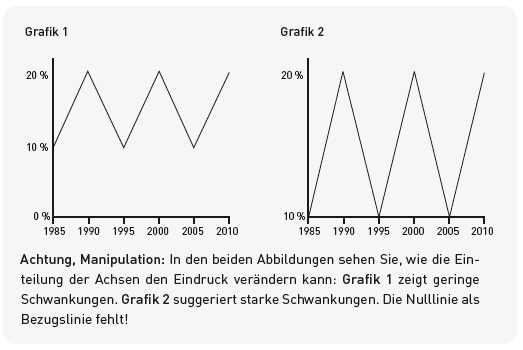
Achtung: Manipulation
In den beiden Abb. sehen Sie, wie die Einteilung der Achsen den Eindruck verändern kann:

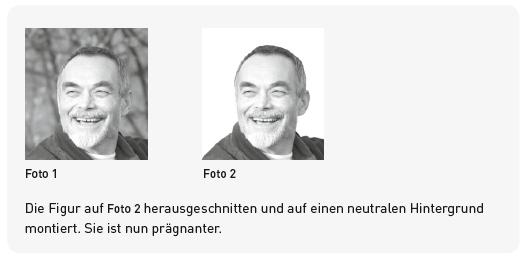
III. Bilder
Dazu gehören Freihandzeichnungen, Fotos, Pläne (z.B. Aufriss einer Kirchenfassade), schematische Darstellungen und Skizzen (z.B. Anatomie des Kopfes).
Regeln für Bilder:

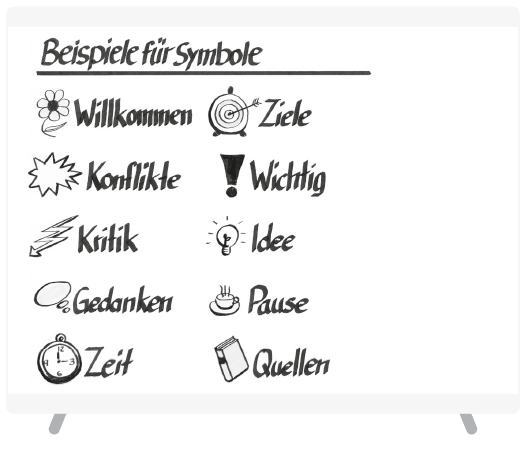
IV. Symbole
Wir unterscheiden „formale Symbole“ von „echten Symbolen“. Formale Symbole sind relativ eindeutig festgelegt. Sie dienen der schnellen, oberflächlichen Orientierung. Piktogramme gehören zu dieser Gruppe. Echte Symbole besitzen dagegen einen tieferen und unbestimmteren Bedeutungsgehalt. Sie orientieren seelisch. Wir haben für diese Formen eine eigene Infokarte angelegt (Symbolisieren).


V. Vorführungen
Gemeint sind damit alle Formen, in denen Gesprochenes unterstützt wird, indem man etwas am Modell oder mit Körper und Bewegung zeigt. Diese besondere dreidimensionale Form der Visualisierung wird in verschiedenen Aktionsformen unterschiedlich eingesetzt (Beobachtung, Demonstration, Experiment, Forumtheater, Vormachen, Gesprächsführung).
„Aus den Augen, aus dem Sinn.“ Visualisierungen erhöhen die Chance, dass die Informationen eher unsere „Aufnahmesperren“ passieren und anschließend auch besser behalten werden (s. dazu das Balkendiagramm zur „Behaltensquote“). Warum ist das so? Vereinfacht gesagt: Visualisierungen benutzen einen weiteren Sinneskanal und aktivieren brachliegende Gehirnkapazitäten. Während Sprache im Wesentlichen die linke Großhirnhälfte beschäftigt, werden rechts Bilder verarbeitet. Es kann in der sprachlich dominierten EB zu einer Über- und Unterforderung der sprachlichen Kapazität kommen – mit dem gleichen Ergebnis: Die TN „schalten ab bzw. um“ auf den freien, wenig genutzten visuellen Kanal. Beispiel für Überforderung: Ein SL überrollt die TN mit einem komplizierten, pausenlosen Vortrag. Das Sprachzentrum ist überlastet. Die TN beginnen umzuschalten und nur noch auf visuelle Informationen (z.B. Kleidung, Gestik) zu achten. Sie kennen diesen Effekt? Eine gute Visualisierung würde die sprachliche Verarbeitung entlasten. Beispiel für Unterforderung: Ein Hörer kann mit einer Geschwindigkeit von vier- bis fünfhundert Wörtern denken, ein Redner aber nur durchschnittlich einhundert bis zweihundert Wörter pro Minute sprechen. Sie bemerken dieses Phänomen, wenn Sie in Gedanken bereits den Satz des Sprechenden vollendet haben. Der Hörer wandert in diesem Fall unterfordert in seine Tagträumereien
ab. Die Visualisierung hilft Ihnen als Redner, diese „Beschäftigungslücke“ sinnvoll zu schließen und die Aufmerksamkeit der Hörer zu gewinnen.
Bitte beachten Sie unbedingt: Eine Visualisierung unterstützt immer nur Gesprochenes; sie ist nicht eigenständig. Hören und Sehen müssen sich ergänzen und nicht miteinander konkurrieren. Deshalb ist es wichtig, dass Ihre Informationen, die Sie sprechen und die Sie visualisieren, inhaltlich aufeinander abgestimmt sind und auch formal zueinander passen.
Manchmal sind Sie frei in der Wahl Ihrer Mittel (z.B. Vortrag), manchmal aber sind Aktionsformen fest mit bestimmten Formen der Visualisierung verbunden (z.B. Bildbetrachtung, Bild malen, Demonstration, Meckerecke, Mind-Mapping usw.). Hinweise zur optischen Darstellung haben wir dann jeweils dort aufgenommen.
Visualisierungen sind natürlich auch abhängig von ihren jeweiligen Trägermedien. Eine Visualisierung wird mit einer Präsentations-Software anders angelegt sein als bei einem Flipchart. Was jeweils möglich ist und auf was Sie achten müssen, beschreiben Ihnen unsere entsprechenden Medien- Infokarten.
Folgende allgemeine Tipps für die Gestaltung von Visualisierungen und für den Einsatz von Schrift und Farbe möchten wir Ihnen weitergeben:

Tipps für die Gestaltung von Visualisierungen
Tipps für die Schriftgestaltung mit dem Computer
Seien Sie sparsam mit Schriftwechsel. Beschränken Sie sich auf zwei bis drei Schriftarten. Je mehr Schriftarten eingesetzt werden, desto mehr Unruhe entsteht im Gesamteindruck. Beachten Sie bei speziellen Schriften, dass Sie auf anderen Computern eventuell nicht korrekt dargestellt werden. Falls Sie für eine Präsentation den Rechner wechseln müssen, kann es die Formatierung erheblich durcheinanderbringen.

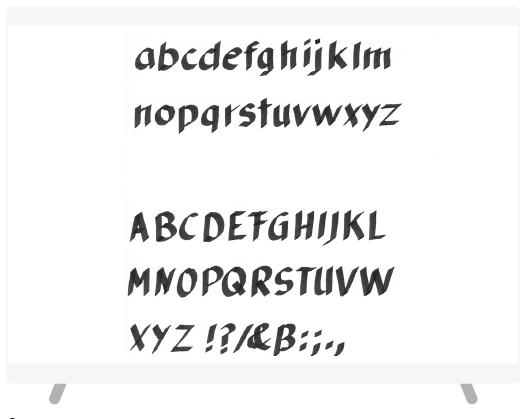
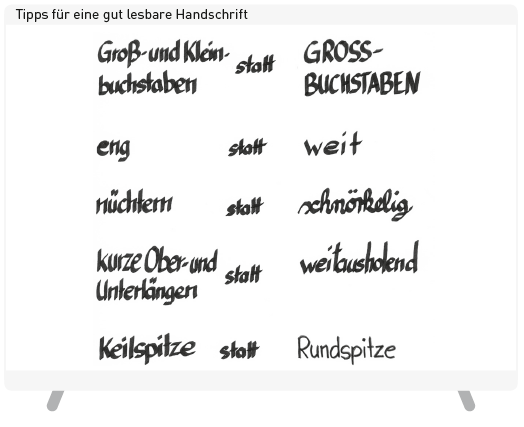
Tipps für eine gute, lesbare Handschrift
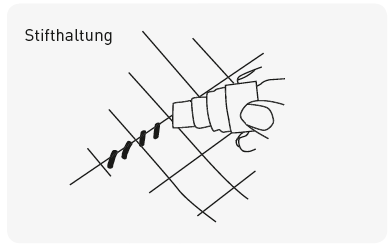
Beim Einsatz von Moderationskarten, Pinnwand oder Flipcharts kommt es auf eine gut leserliche Handschrift an. Als Basis ist es wichtig, die richtigen Moderationsstifte zu verwenden. Achten Sie bei den Stiften auf eine Keilspitze
(abgeschrägte Spitze). Nutzen Sie zum Schreiben die breite Kante des Stifts. Wichtig ist auch die Stifthaltung. Wenn Sie die Spitze betrachten, sehen Sie zwei breite und zwei dünne Kanten. Von den dünnen Kanten ist eine etwas länger als die andere. Umfassen Sie den Stift so, dass der Daumen auf der Seite der längeren dünnen Kante ist. Wenn Sie den Stift auf das Papier ansetzen, entsteht ein leicht schräger Strich. Versuchen Sie bei jedem Buchstaben, diese Stifthaltung beizubehalten, egal ob ein gerader Strich oder ein Bogen geschrieben wird. So nutzen Sie die Form des Moderationsstifts optimal aus.
Die Schrift selbst sollte leserlich, einfach und ohne Schnörkel sein. Hier bietet sich die Moderationsschrift (bekannt durch die Moderationsmethode) an. Die Schrift besteht aus einfachen, senkrechten und waagerechten Linien, Schrägen sowie kleinen und großen Bögen. Setzen Sie nach jedem Strich den Stift neu an.

Tipps für den Einsatz von Farben
Literaturhinweise
Ballstaedt 1994, 2011; Bower/Kayser 2000; Hartmann/Funk/Nietmann 2008; Heller 2006; Montamedi 1993; Rachow 2007; Schnelle-Cölln/Schnelle 1998; Seifert 2008; Weidenmann 2011
Dr. Balkes rät: „Die Visualisierung muss zur Illustration der Information beitragen, sie trägt sich nicht allein. Denken Sie an den Fußballtrainer, der seiner Mannschaft beweisen wollte, dass Alkohol schwächt. Er nahm zwei Würmer, warf den einen in eine Wasserflasche und den anderen in eine Bierflasche. Dem Wurm im Wasser ging es offenbar blendend: Er schwamm träge herum. Der andere in der Bierflasche sank bald zu Boden und wand sich offenbar unter Qualen. ‚Ihr seht‘, kommentierte der Trainer, ‚Anschauung sagt mehr als tausend Worte.‘ – ‚Ich verstehe schon, was Sie meinen‘, antwortete der größte Schluckspecht im Team. ‚Wenn wir Bier trinken, bekommen wir keine Würmer.‘ (Bower/Kayser 2000).“
Autoren
Martin Alsheimer, Mirjam Soland