Eine richtig tolle Visualisierung auf Flipcharts und ich standen bisher eher auf Kriegsfuß. Zwar klappt es mit der Flipchart-Schrift ganz gut, sobald jedoch Symbole und Zeichnungen hinzukommen fangen die Probleme an. Wenn ich dann noch die tollen Flipcharts von meinen Blog-Mistreitern in Fotoprotokollen gesehen habe, dachte ich mir immer: Das möchte ich auch können!!!
Diesem Wunsch bin ich nun endlich nachgegangen und habe selbst an einem zweitägigen Visualisierungsworkshop teilgenommen. Meine neu erworbenen Kenntnisse habe ich am Montag sofort im Rahmen eines Moderationsworkshops angewendet. Das Resultat: ich wurde von einigen Teilnehmern auf die Flipchart-Gestaltung angesprochen, die sie absolut begeisterten. Dies hat mich dazu bewogen einen kleinen Überblick meiner wichtigsten Aha-Erlebnisse zu geben und gleichzeitig meine Ergebnissicherung festzuhalten.
Die wichtigste Erkenntnis zuerst: Man benötigt absolut keine außerordentliche Begabung, um gute Charts zu entwerfen, also keine Bange!!!
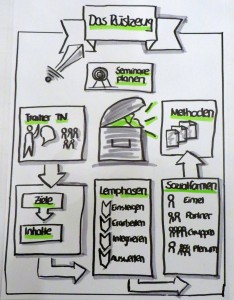
Meine Hinweise zeige ich an einer beispielhaften Flipchart-Gestaltung für ein Train-the-Trainer-Seminar. In dessen Rahmen sollen die Planungselemente der Methoden-Kartothek vorgestellt werden, also das „klassische Rüstzeug“ mit dem sich jeder Trainer auseinandersetzen muss.
Die 5 AHA-Momente auf einem Blick:

- Die richtigen Vorbereitungen treffen. Bei umfangreicheren Visualisierungen empfiehlt sich eine Skizze auf einem DINA3 Blatt. Aber Achtung: Nicht mit dem Bleistift alles vorzeichnen. Wenn im Nachgang mit der Keilspitze des Flipchart-Stiftes nachgezogen wird, stimmen dann oft die Proportionen nicht mehr.
- Die Überschrift und der äußere Rahmen werden zuerst visualisiert. Wichtig: Nie bis direkt zu den anderen Formen zeichnen sondern immer einen kleinen Abstand lassen, der Unterschied ist enorm.
- Erst der Text und dann die Symbole.
- Bei der Arbeit mit Symbolen: Zeit lassen, konzentrieren und sich dann auf die Grundformen besinnen (Dreieck, Rechteck und Kreis). Tolle Beispiele für Symbole zum „Nachzeichnen“ finden sich auch in der Methodenkartothek.
- Zu guter letzt und für mich der absolut beste Tipp: Mit einem Graustift Schatten ziehen, der Effekt ist gigantisch. Danach am besten noch eine Farbe nehmen und wichtige Inhalte unterstreichen oder manche Symbole etwas ausmalen.
Es muss natürlich nicht immer so viel visualisiert werden wie bei diesem Beispiel. Sonst wird einfach zu viel Zeit in die Gestaltung gesteckt, die dann möglicherweise bei der unmittelbaren Planung fehlt. Mit den vorgestellten Tipps können jedoch schon recht einfach Verbesserungen erzielt werden. Für mich persönlich habe ich beschlossen, vor allem Eingangsflips zu meinen Seminarthemen mit einer kleinen „Symbolgeschichte“ zu gestalten, um sich auf eine andere Art und Weise dem Thema zu nähern.
So, aber das ist noch nicht alles: In methoden-kartothek.de wird das Thema Visualisierung ebenfalls thematisiert. Gerade hier werden nochmals grundlegende Aspekte aufgegriffen und beispielhaft dargestellt (Infokarte “Special Visualisierung”).

Schreibe einen Kommentar